
@Joonmook
Sun Nov 23 2025 08:30:30 GMT+0000 (Coordinated Universal Time)
진짜 궁금한게 tailwind 같은 css 프레임워크 왜 쓰는거임

나는 생 css가 제일 편한거 같음; 왜냐하면 이런 프레임워크들은 컬러 프리셋, 마진,패딩 프리셋등 규정해놓은 정적변수들이 있음.
그렇게 되면 의도하는 디자인이랑 약간 달라질 수도 있음.
그리고 디자인과 동일하게 맞추기 위해 커스텀을 해야한다면 또 코드에 일관성이 없어질 수도 있고 간단한 스타일을 쓰기 위해서 docs를 열어서 확인을 해야됨.
이해가 안됨.그럼에도 한번 써보려고 함 왜냐하면 내가 직접 써본게 아니라면 말 할 자격이 없음.

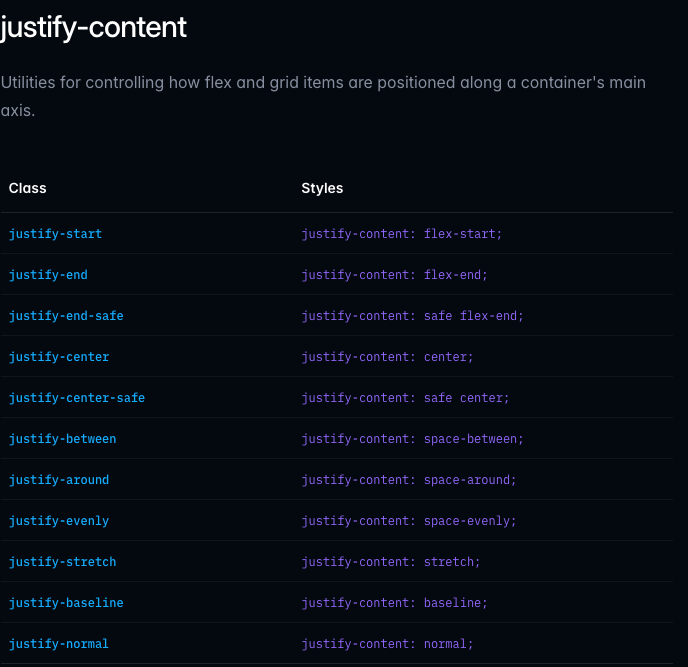
오키 flex:{숫자}을 쓰려면 flex-{숫자}를 써라. (그냥 인라인 스타일이랑 다를 바가 없는거 같음.)
오키 flex:0 1;을 쓰려면 'flex-initial' 을 써라. (이게 내가 생각할 때 굉장히 비효율적인 부분임. 왜 css를 알면서 공부를 또 해야돼)

열받는 부분 ㅠㅠ. 이해 안되는데 한번 써보고 왜 이렇게 하는지 이해 해야될 거 같음
그런데 mvp를 만든다. 디자인이 중요하지 않다. 하면 클래스를 굳이 안만든다 하면.. 개발 속도는 매우 빠를 것 같기도 하고..